
Forms Application
Una soluzione web moderna e multi-tenant, progettata per semplificare la raccolta di dati e feedback dagli utenti.
Introduzione
Forms Application nasce dalla necessità di superare le limitazioni e le restrizioni imposte da strumenti come Google Forms, che, oltre a essere soggetti a blocchi da parte dei firewall aziendali, hanno come requisito l'accesso tramite un'email Google.
Destinatari del progetto
Biomedical Valley è un'associazione che promuove l'innovazione e la collaborazione nel settore biomedicale, coinvolgendo aziende, ricercatori e professionisti del settore.
TEDx Mirandola è un evento indipendente che fa parte del network TED, dedicato a diffondere idee innovative e ispiratrici attraverso conferenze e presentazioni di speaker locali e internazionali.
Finalità del progetto
Il progetto è stato realizzato per supportare gli eventi Biomedical Valley e TEDx Mirandola nella raccolta di informazioni dalle aziende partner.
Di che dati stiamo parlando? Ecco alcuni esempi:
- nome, ruolo aziendale e breve biografia dello speaker che salirà sul palco
- titolo e script del talk
- descrizione dell'azienda per la presentazione
- documenti e allegati
In passato, per raccogliere queste informazioni, veniva utilizzato Google Forms, tuttavia, questo strumento gratuito presenta alcune limitazioni.
I form spesso sono soggetti a blocchi da parte dei firewall aziendali, richiedono l'accesso tramite un account Google (operazione non sempre consentita su dispositivi e computer aziendali), sono poco personalizzabili in termini di layout, font, colori, inserimento di link o documenti scaricabili ed infine, è consentito fare l'upload di file solamente se già presenti su Google Drive.
Per ovviare a tutte queste limitazioni (e per mettermi alla prova) ho deciso di sviluppare da zero un'intera applicazione web con l'obiettivo principale di offrire una soluzione completamente custom e flessibile.
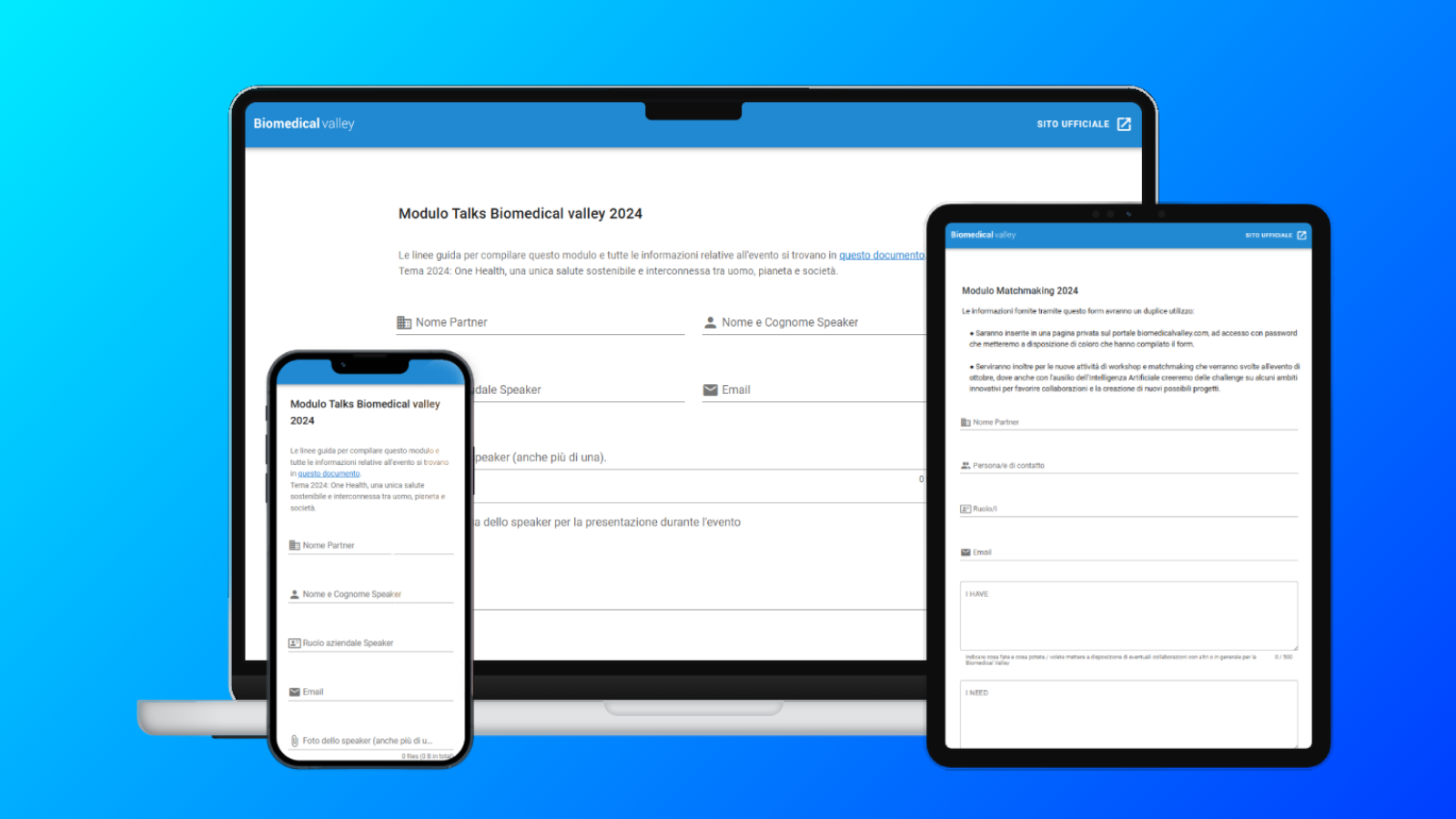
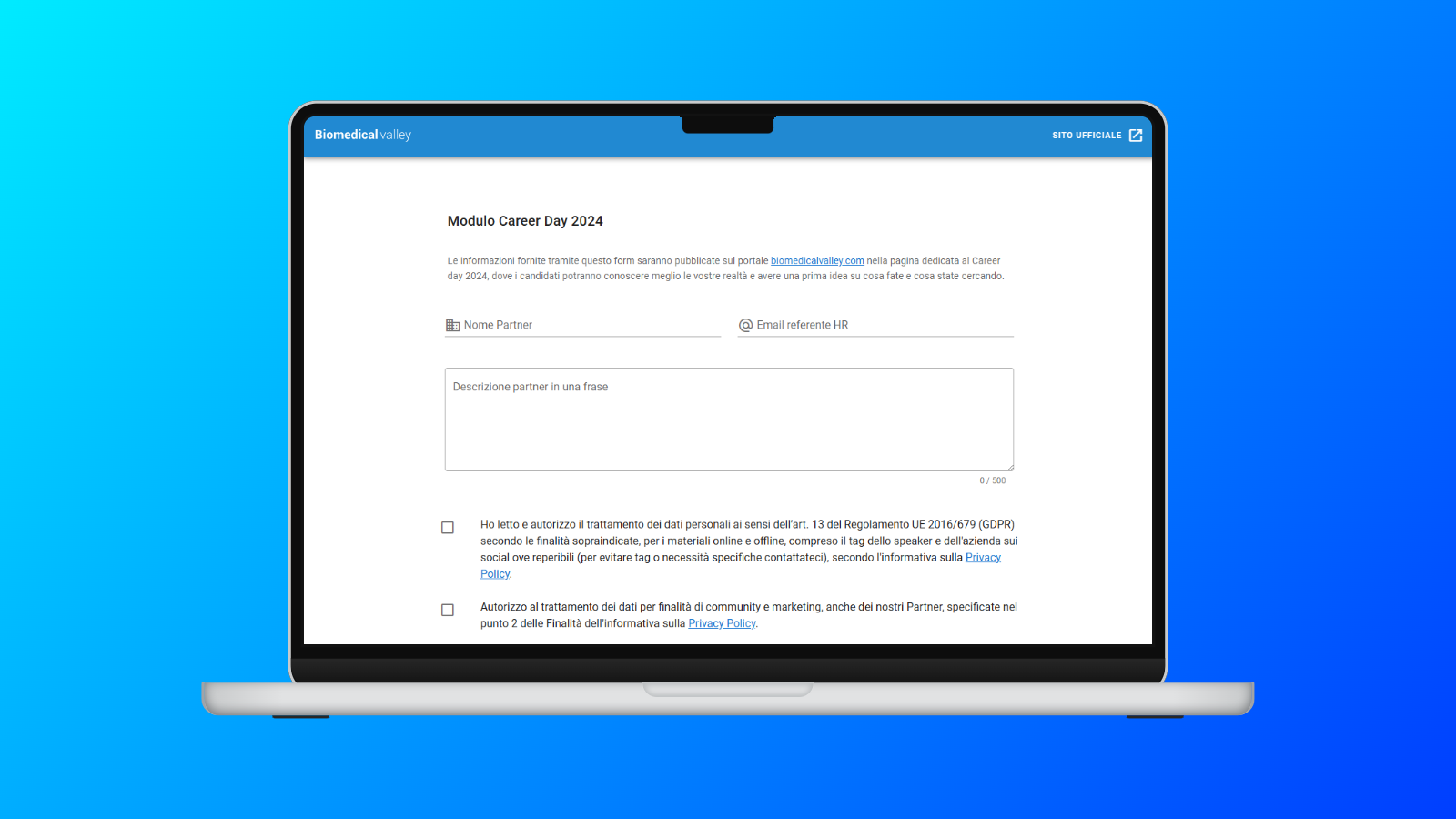
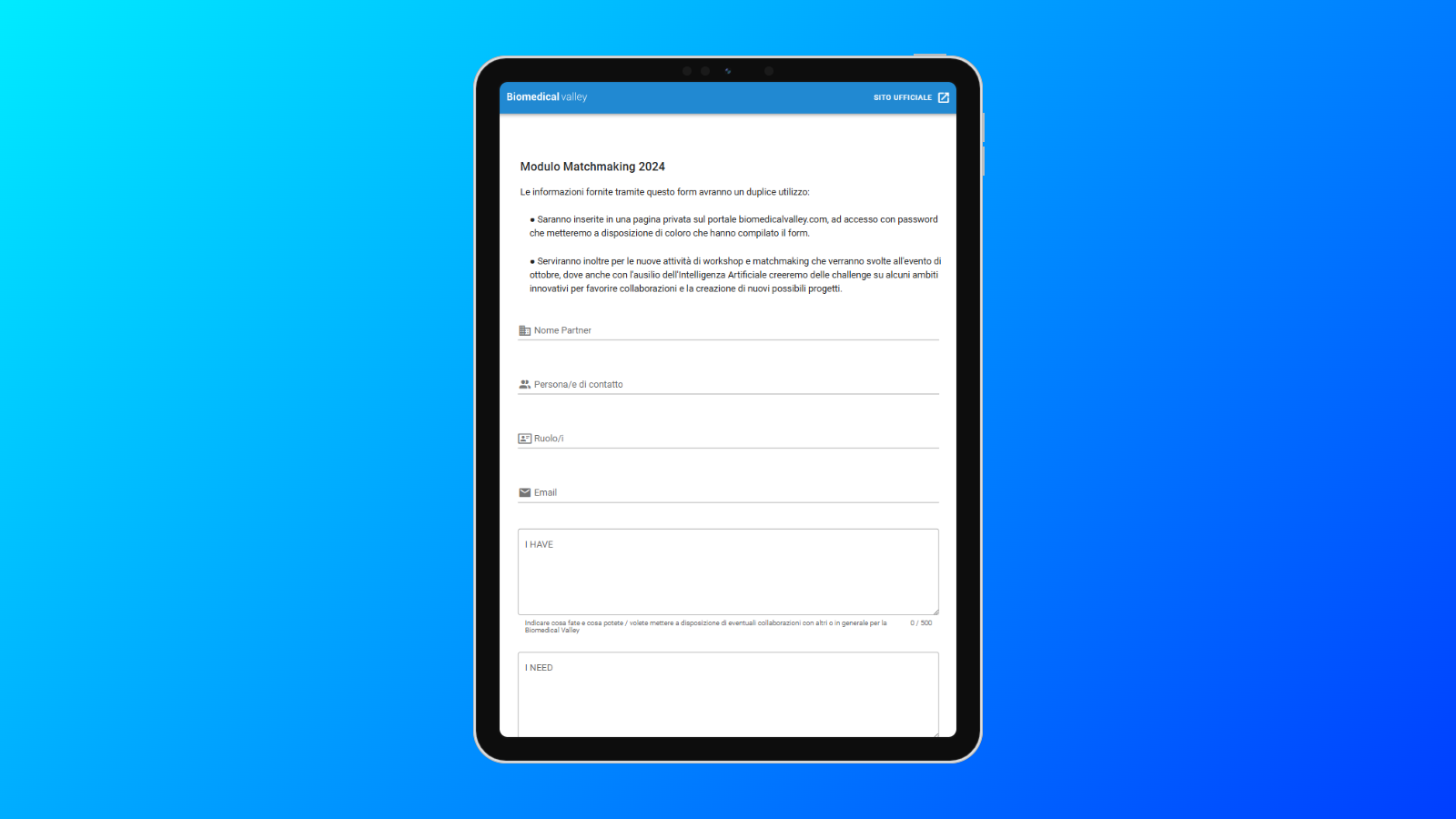
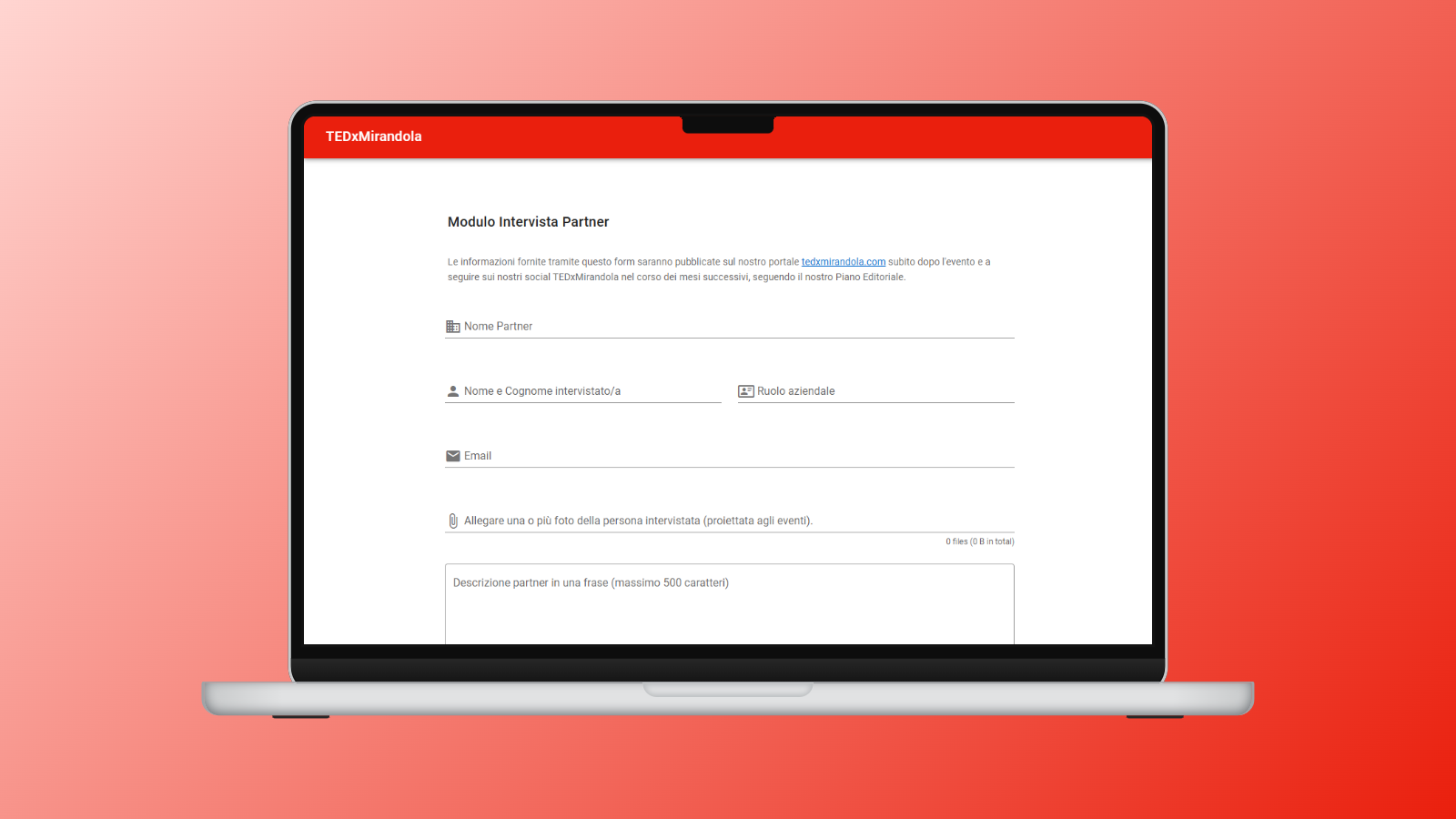
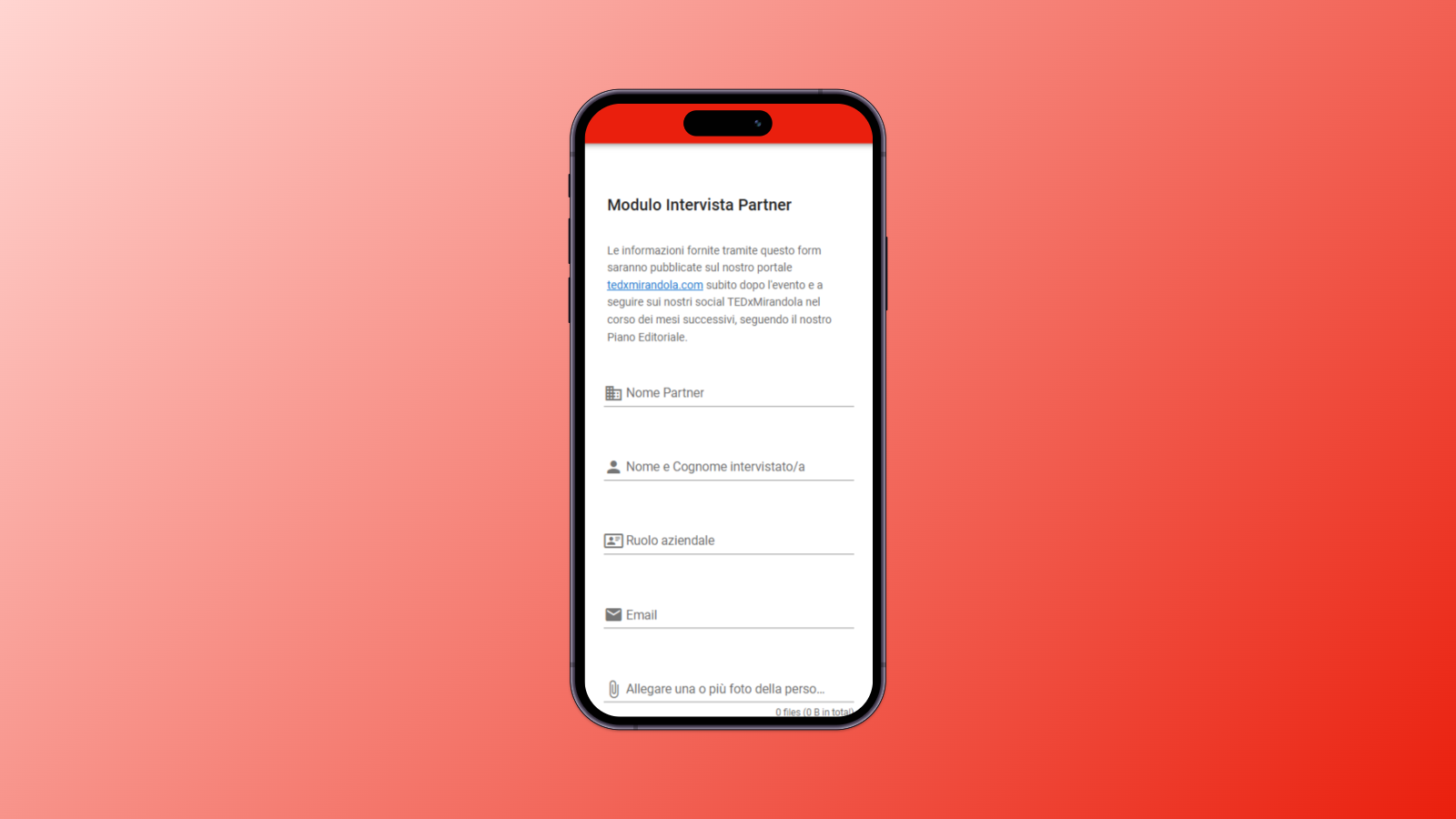
Gallery
Gli screenshot mostrati rappresentano un layout e un design volutamente minimalista, pensati per garantire chiarezza e funzionalità durante le prime fasi dello sviluppo. Tuttavia, l'applicazione è completamente personalizzabile, consentendo di adattare ogni elemento visivo (colori, font, layout) alle esigenze specifiche di ciascun progetto o evento.







Funzionalità principali
Le principali funzionalità offerte da Forms Application includono:
- Creazione di form completamente personalizzati: Gli organizzatori possono configurare ogni aspetto del form, selezionando i campi da includere, definendo quali devono essere obbligatori e creando form distinti per diverse categorie di utenti o argomenti.
- Possibilità di allegare foto e documenti: Gli utenti possono caricare direttamente file, immagini e documenti di vario tipo senza dover ricorrere a piattaforme esterne come Google Drive.
- Invio email di conferma: Ogni form compilato genera un'email di riepilogo inviata automaticamente all'utente e/o agli amministratori, contenente tutte le informazioni inserite e i file allegati.
- Personalizzazione completa del design: Layout, colori, font, e altri elementi visivi del form possono essere adattati alle esigenze specifiche di ogni evento o cliente.
- UI responsiva e ottimizzata per mobile: L'interfaccia utente è progettata per adattarsi perfettamente a qualsiasi dispositivo, garantendo un'esperienza ottimale sia su desktop che su smartphone e tablet.
- Supporto Multi-Tenant: L'applicazione è progettata per supportare più organizzazioni (tenant), permettendo a ciascuna di avere una configurazione personalizzata dei propri form, dati e layout, senza interferire con le altre, garantendo sicurezza e isolamento completo.
Soluzione Realizzata
Nel mondo dello sviluppo software, la progettazione dell'architettura e la scelta dello stack tecnologico sono fondamentali per il successo di un'applicazione.
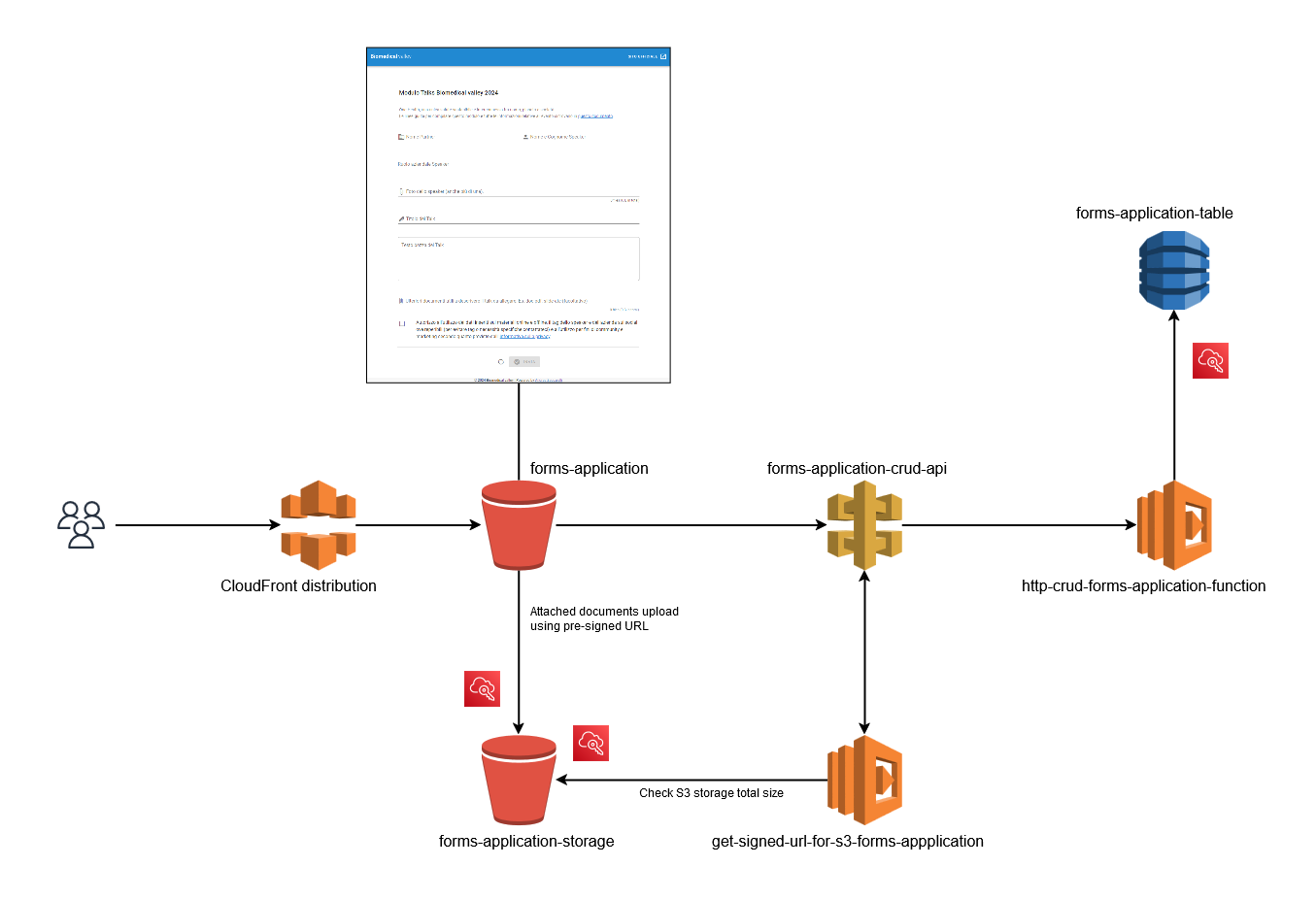
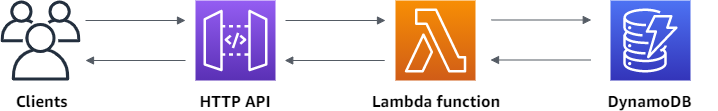
Questo è lo schema dell'architettura che ho scelto e realizzato.

Architettura
L'architettura dell'applicazione è stata progettata seguendo un approccio client-server, in cui il frontend e il backend interagiscono tra loro attraverso un'API RESTful.
Questo approccio permette una chiara separazione delle responsabilità e una maggiore flessibilità nell'implementazione e nell'aggiornamento delle funzionalità dell'applicazione.
Frontend
Ho adottato Vue.js 2 come framework front-end principale. Vue.js è noto per la sua semplicità e flessibilità, offrendo un'esperienza di sviluppo piacevole e altamente performante.
Inoltre, ho integrato diverse librerie essenziali, tra cui Vuetify per il design dell'interfaccia utente, Vuex per la gestione dello stato dell'applicazione, Vue Router per il routing e Axios per la comunicazione con il backend.
Backend
Per quanto riguarda il backend, ho optato per un'architettura serverless utilizzando i servizi di cloud computing di AWS.
Questa scelta mi ha permesso di creare un'infrastruttura altamente scalabile e robusta, in grado di gestire carichi di lavoro variabili in modo efficiente ed economico.
Trasmissione e salvataggio dei dati
L'interazione tra il frontend e il backend avviene tramite un'API REST, esposta attraverso API Gateway di AWS.
Le richieste API vengono quindi indirizzate a funzioni Lambda, che elaborano i dati e li salvano su DynamoDB, un database NoSQL altamente performante e scalabile.

DevOps e Version Control System
La gestione del codice avviene tramite GitHub, con il repository ospitato in una repo privata. Utilizzo GitHub Actions per automatizzare il processo di continuous integration e continuous deployment (CI/CD), garantendo un rilascio rapido e affidabile delle nuove versioni dell'applicazione.
Conclusioni
In sintesi, l'architettura dell'applicazione è stata progettata con cura per garantire prestazioni ottimali, scalabilità e affidabilità. L'utilizzo delle tecnologie Vue.js 2, Vuetify e AWS ha permesso di creare un'applicazione moderna e funzionale, in grado di soddisfare le esigenze degli utenti in modo efficace e intuitivo.
Scrivimi
Che tu stia cercando di sviluppare un MVP per testare un'idea, creare un'applicazione complessa o migliorare i processi aziendali, sono qui pronto per fare una chiacchierata!